| Applies to:
PcVue 12 onwards |
||
|
|
||
| Summary:
In this article we describe how to optimize Web resolution in your Web browser regarding your PcVue resolution. |
||
|
|
||
| Details:
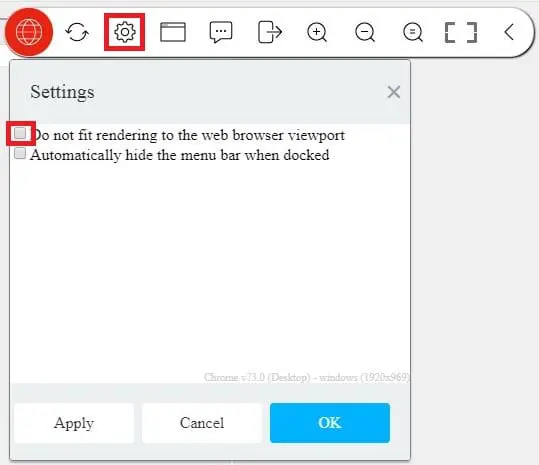
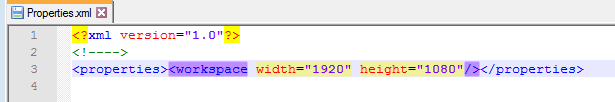
The Fit rendering to the web browser viewport is a new parameter that is implemented for the new resolution calculation method. The old parameter Link mimic with web client resolution, is not taken into account anymore. When you open a project in version 12, designed on a previous version, the Fit rendering to the web browser viewport will be unchecked by default. This parameter if it is enabled (and if the Properties.xml is properly set), the user will always see his entire workspace, regardless of the size of the browser window. On mobile web browsers, the value of this parameter defined on backend side, is ignored. The adjustment of the viewport is always done by default. However, you can modify the default value of the parameter, on client side (WebVue).
This way the web browser will not fit the rendering to the web browser. For the best result, you should go through the following steps:
• After unchecking this setting you must restart PcVue.
• Set your resolution you need. In this case it will be 1920*1080. After these steps your mimics should display correctly in your browser.
|
||
|
|
||
|
|
Created on: 18 Jun 2020 Last update: 04 Sep 2024